You might have heard from some people that either responsive or adaptive web design is the way to go. While most people genuinely think they’re being helpful by only preaching one of the two options, you need more information. By understanding the advantages and disadvantages of each, you can make an informed decision.
Responsive Web Design

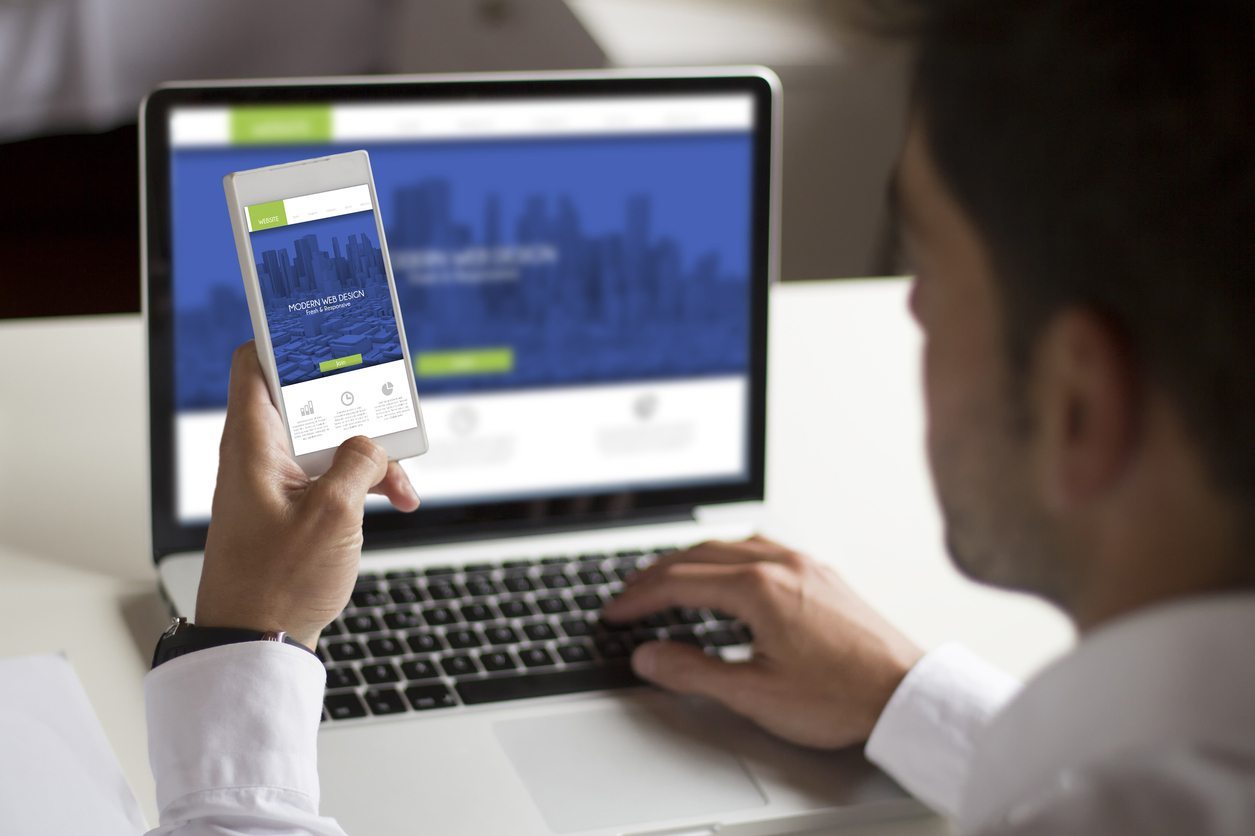
Responsive web design allows sites to be shown in proper format, no matter the size screen being used. This is great, considering that about half of all web searches are done on mobile devices. You don’t want potential customers to be turned off because your website looks horrible on their phone.
You can literally resize the browser window on a laptop, and sites built with responsive web design automatically reformat to fit. This is accomplished through a fluid grid approach. Content is divided into columns and rows. Breakpoints show where the different columns can be separated and shown in a new row, if the screen size is too small.
The big drawback for responsive design comes if a site is complex in design. This approach can cause slow load times and weird formatting for some screens.
Adaptive web design, on the other hand, uses predefined layouts tailored to specific screen sizes, delivering a faster, more controlled experience—though it requires more upfront work and can feel less flexible. Neither approach is universally superior; it boils down to your site’s complexity, audience, and goals. If speed and simplicity matter most, adaptive might edge out. For seamless scalability across endless devices, responsive could be your winner. Assess your needs, test both where possible, and choose the path that keeps your users engaged and your site thriving.