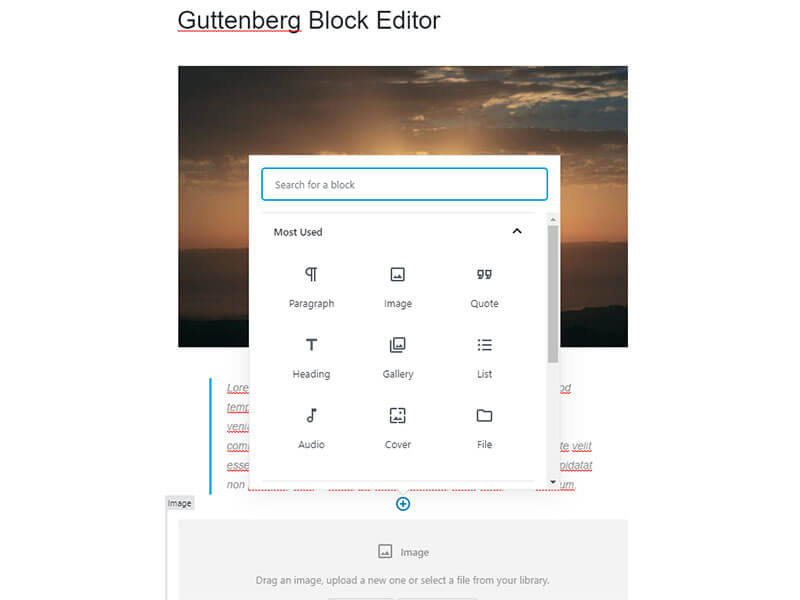
As WordPress 5.0 rolled out, it has made the switch to an entirely new editor called “Guttenberg”, otherwise known as the Block Editor. This new editor is enabled by default, so those upgrading from previous versions may be surprised by the entirely new look this editor presents. While it may resemble the page builders that it tries to emulate, it’s feature set is far more basic than most robust page builder plugins. Still, it does allow you to create beautiful looking pages without touching a bit of code. However some may prefer to use the old editor, now known as the “Classic Editor” and can be re-enabled with a simple plugin.
The question is, which should you use? It all comes down to personal preference and how you want to build your site. We’ll go over some of the pros and cons of this new editor below.

Reasons to Use the Block Editor
The Block Editor comes installed by default with WordPress, so there’s no additional plugins or settings to configure. For those who want to use or edit a site without dealing with code it allows you to drag and drop “blocks” which include things like media, headers, and widgets. It even includes a simple way to implement shortcodes from other plugins with ease.
For the more technically inclined, the block editor is based off of the popular REACT.js library. If you’re familiar with editing sites that run on REACT then you should find digging into the block editor and creating your own custom blocks familiar.
If you use page builders like Elementor (our preferred page builder), BeaverBuilder, or Divi, the block editor is fully compatible with these. Most of your editing will be done within the page builder editor regardless.
Reasons Not to Use the Block Editor
Veteran WordPress developers may find the block editor frustrating at first. If you want to use your own HTML on your page you’re better off using the Classic Editor as the Text tab allows you to implement that much more easily.
While you can drag, drop and move blocks around your page, you still cannot set up rows and columns with the editor. Some find this to be an essential component of building a page and have to resort to using other methods to achieve this effect whether it be through shortcodes, a page builder or custom HTML & CSS.
The Block Editor is also still relatively new, meaning there are still plenty of bugs that still need to be worked out. The WordPress team has been consistent with updates and bug fixes, but if you view the support forum for the Block Editor there is still much to be fixed or resolved. The light at the end of the tunnel here is that there is still room for improvement based on user suggestion but it will take time.
Our Personal Preference
Here at Starfire Web Design, we personally do not use the Block Editor. Our developers have been working with WordPress for some time and we find that the Block Editor comes easier to those who aren’t as inclined to coding websites and achieving the level of customization we’re looking for. We would recommend it for bloggers, hobbyists, or writers that want a simple web presence that doesn’t overwhelm the user with a lot of choices. If you are a developer you may find the Block Editor to be more of a headache than it’s benefits are worth.
Conclusion
In the end, which editor you use comes down to entirely personal preference. The Block Editor is not bad at all and some may find it much more useful than the Classic Editor. You have to decide if it’s the right tool for the job. The fact is that the Block Editor is here to stay, and for those that don’t want to use it there will always be other options.